Google this year changed the way they rank the website’s load speed, introducing what they call ‘core web vitals’. But, before this, let’s take a step back. Website load speed is a ranking factor, in terms of SEO, where the weighting has increased over the last few years.
This means if there are two websites ranking for the same keyword with similarly good content, Google is more likely to rank the quicker website of the two, as this is deemed a better user experience.
The question that needs to be asked, though, is what deems a quick website? Here are some of the elements you need to think about when looking to improve your website’s load time.
Core Web Vitals and Pagespeed score
Google has its own way of ranking the speed of a website, called pagespeed insights. With such rankings, these have been confirmed to influence the SEO of a website. The elements that make up the score of a page speed with Google include:
- First contentful paint (15%)
- Speed index (15%)
- Largest contentful paint (25%)
- Time to interactive (15%)
- Total blocking time (25%)
- Cumulative layout shift (5%)
You can also see the weighting that Google gives each to the page speed score. This makes clear that the largest contentful paint and total blocking time should be addressed first, whilst the cumulative layout shift has the least significance to the SEO of a site of the elements.
GTMetrix Ratings
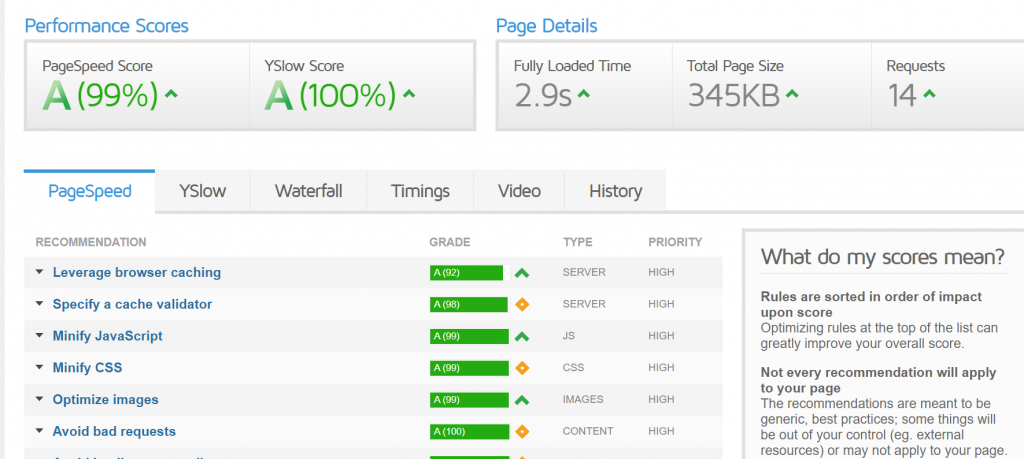
GTMetrix is a brilliant tool that should be used in unison with Google’s pagespeed insights. GTMetrix provides its own pagespeed score and YSlow score to help website owners understand where to improve the speed of their website.
The reason GTMetrix should be used alongside pagespeed is that GTMetrix includes certain elements in their scores that Google does not, such as image scaling, content delivery networks, and browser caching.
In a way, Google focuses on the speed rating of your site, whilst GTMetrix do the same, but also make clear of ‘easy win’ optimizations to check if you are doing them or not.
Perceived Load Time
Ultimately, the most important thing to consider with website load speed is the user experience and perceived load time. If you optimize your site and the perceived load time does not change, then you won’t see much difference in the SEO of the site. This is why it is important to improve not the actual load time from start to finish, but the perceived load time.
For example, if a website takes 5 seconds to load and 3 seconds for the website to appear, it is far better to improve get the website to appear at 2 seconds and finish loading at 5, than to reduce the total load time to 4 seconds and website to appear at 3 seconds.
This can be confirmed by looking into the Google Analytics of the site, to see the bounce rate, average time on page, and other user-focused metrics to see how the load time has affected such data.
Will Green
Will created Ask Will Online back in 2010 to help students revise and bloggers make money developing himself into an expert in PPC, blogging SEO, and online marketing. He now runs others websites such as Poem Analysis, Book Analysis, and Ocean Info. You can follow him @willGreeny.
|
Recommended posts
|