Google Adds Core Web Vitals as SEO Factor 13 Jul 2020
Over the last few years, Google has been quite busy adding speed metrics which they have stated will influence the search engine ranking of websites. Just to name a few factors that contribute to the SEO of websites:
- Speed of website
- Whether it has https or not (SSL certificate)
- Mobile optimized with mobile indexing
To continue to improve the experience web users have with websites, Google has introduced three new metrics for determines the page experience one can have on a website – these are branded under the name ‘Core Web Vitals’.
What are the Core Web Vitals
The Core Web Vitals are three extra factors that can influence the page experience a web user has on a website. This includes:
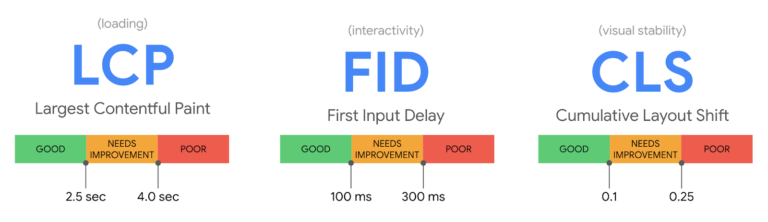
- Largest Contentful Paint (LCP) – this measures loading performance: how long does it take for the largest contentful paint to be loaded. Google states under 2.5 seconds are good, whilst 4+ seconds as poor.
- First Input Delay (FID) – this measures interactivity: how quickly is the web page able to become interact upon being requested to load. Under 100 milliseconds is deemed good, whilst over 300 milliseconds is poor.
- Cumulative Layout Shift (CLS) – this measures the web page stability: how the content moves with different parts of loading, or how responsive and stable the site is. If it is under 100 milliseconds, this is good, whilst over 250 milliseconds is poor.
In the words of Google:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile
What should you do?
Google’s Core Web Vitals are in the early development stage and are looking to be properly introduced in early 2021. Wi this, website owners have time to correct and make changes to their website to improve their Core Web Vitals.
On the whole, improving the LCP is all about improving the loading time of the website, which is something website owners should have been doing for a while now.
For FID, this can relate to your server and a few other metrics, which you can work to improve on if it is poor.
The interesting new metric is the CLS, since pop-up banners, adverts loading and other extra elements can cause a website to have a really poor CLS. For this reason, this could prove problematic for website owners as to how to improve. You can view your website’s core web vitals by either using the Pagespeed insights or by looking in your Google Search Console.
Google has made clear that content is always the biggest factor in ranking, as so it should be. However, if there are many websites with similarly good content, factors such as CLS could be the difference between ranking top to bottom on search engine results pages.
Will Green
Will created Ask Will Online back in 2010 to help students revise and bloggers make money developing himself into an expert in PPC, blogging SEO, and online marketing. He now runs others websites such as Poem Analysis, Book Analysis, and Ocean Info. You can follow him @willGreeny.
|
Recommended posts
|