5 Ways to SEO Optimize Images in Articles 04 Jul 2020
In order to make an article rank highly on Google and other search engines, it is important to search engine optimize such articles, to both make it easy for search engines to understand what the content is about, but, more importantly, to improve the user experience as much as possible. If you can create content that the web user enjoys reading and interacting with, you will be, pretty much, onto a winner in getting organic traffic.
One area that many articles tend to leave out, possibly due to the cost and time to create, are images. This is quite a big mistake to make since images can really propel an article’s SEO and make the reading experience much better for the web user. For this reason, if you choose to add images to your articles, here are some things you should think about doing with your images.
Image Title Attribute
When you upload images, either the image title attribute is left blank or is copied word-for-for from the file name of the image.
The image title attribute provides a title for the image and is often used by search engines to understand, along with where the image is located (and in what content), what the image is about. With this, it is always a good idea to check what your image’s title attribute is, and change it to reflect what the image is about.
Sizing to Large
It is a great idea to resize your image before you upload it onto your website. There are a few key reasons why this is useful:
- Resizing before uploading saves server space.
- If you resize before uploading, it saves your website from having to resize on the page – this can help reduce the loading time of the site.
- The ideal size tends to be around the 1024px width – as this provides enough quality on-screen, whilst reducing the size of the image, in terms of data.
A way you can do this is by sizing to ‘Large’ in WordPress.
How will it look on Google?
Google includes images if they deem they valuable in rich snippets. With this being the case, it is a great idea to make sure your images suit being featured in rich snippets.
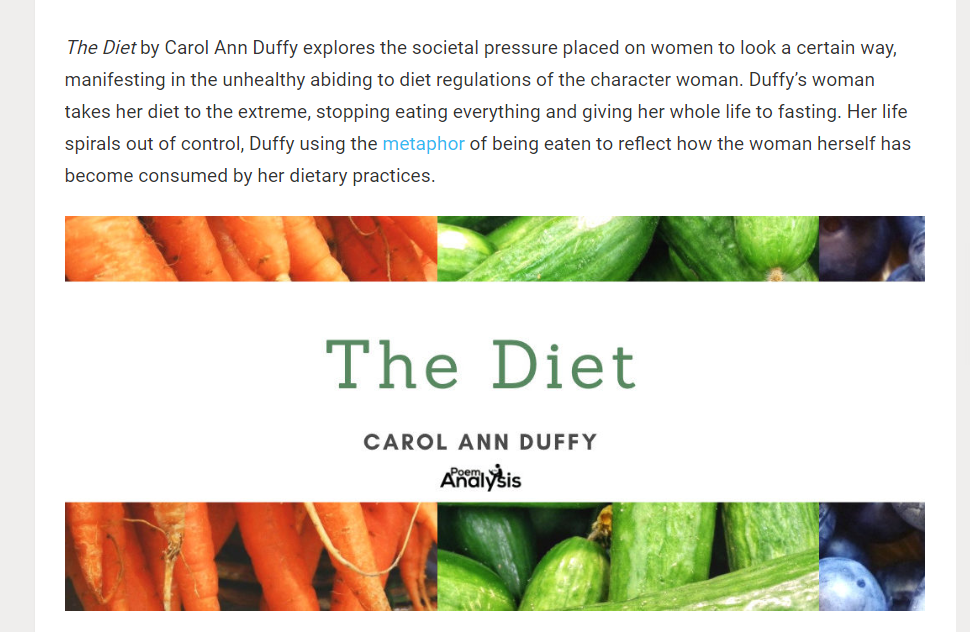
A really easy way to check this is by looking at an SEO plugin ‘preview’, such as in Yoast. For example, in the article The Diet by Carol Ann Duffy, there is an image that looks as follows:
 With this image, how is it optimized for Google? The content of the image is in the middle, which means it is better suited for Google’s rich snippets. Take the preview section of the Yoast SEO plugin:
With this image, how is it optimized for Google? The content of the image is in the middle, which means it is better suited for Google’s rich snippets. Take the preview section of the Yoast SEO plugin:
From this, it is clear the image is well designed to both improve the UX of the article, as well as the SEO of the article. When you next create an image, make sure it ticks those two boxes:
- Make sure it improves the UX of the content and helps make it more readable
- Make sure the image is suited to be displayed, in a good format, for Google’s rich snippets
Will Green
Will created Ask Will Online back in 2010 to help students revise and bloggers make money developing himself into an expert in PPC, blogging SEO, and online marketing. He now runs others websites such as Poem Analysis, Book Analysis, and Ocean Info. You can follow him @willGreeny.
|
Recommended posts
|