Just like with, pretty much, anything in life, as you add complexity to something, maintaining it is going to be harder. A house, a business, health, not forgetting a website. As a website grows and expands, generates more traffic, has more posts and pages associated to it, the complexity of the website increases, almost exponentially. When this happens, things are going to start to become problems for you. Pages might break, code might start to conflict and many other issues could arise.
It’s unfortunately not as simple as upscaling and everything else stays the same, including issues. This is generally why a lot of start-up websites gain a good level of traffic but struggle later on when the website is main-stream – their methods for maintaining the website are still in the ‘start up’ stage, and not in the ‘mainstream’ stage.
With this in mind, here are 5 important techniques any website owner can use to ‘spring clean’ there website for better integration with search engines. Although the content won’t have changed, it’s the behind the scenes ‘stuff’ that will greatly improve your SEO score.
Use a Website Crawler for any 404s, 302s and 5xx Errors
As you add more pages and posts to your website, you will naturally start to get error pages crop up. These can happen for a multitude of reasons:
- Incorrect redirection
- Deleting pages, without a 301 or 410 content deleted header code
- Changing slug structures
- Changing domain names
- Changing post or page URLs
- Server related issues (which can be many different issues), denoted by 5xx errors
- Plus many more
When errors occur, your web users might find them, especially if they reach a 404 error page, or are redirected incorrectly. But, for the majority of the time, such errors will cause more damage SEO-wise than user experience(UX)-wise.
The way to ‘spring clean’ your articles is through using a web crawler, such as Screaming Frog, SEMRush, Deep Crawl etc.
What these services do is crawl through your entire website sitemap and more, to find any issues with any pages. All pages and posts should give you a 200 http code (OK success status). If they don’t, you need to understand why, and how to fix this.
- For 404 errors, the page cannot be found. Use a 301 redirect to the correct URL for the content, or apply a 410 deleted content header.
- For 302 redirects, these are temporary redirects. This means the old link still has the SEO link juice, and the new URL you are redirecting to has no SEO link juice. If this is correct, leave it be. If not, change the 302 to a 301 redirect (permanent, so the link juice and SEO benefits go to the new URL).
- For 5xx errors, these suggest they are server related issues. This could be that the server did not respond, took too long to respond, you did not have the right permissions from the server’s perspective to request that page and more. When this occurs, you will need to look at your host, as well as any firewalls you use, to understand in more details why these errors are occurring.
Use Query Monitor for Broken Code in WordPress
When you have a WordPress website, it goes without saying that you will use plugins to add functionality to your website. The unknown problem with this, though, is that different plugins can conflict with each other. For example, I have had examples in the past of a plugin creating a database, and calling it db.php, whilst another plugin tried to do the same. When it tried to read the database, it clearly was not correct, breaking the website completely – there is no way of seeing this error occur without activating both of these plugins unfortunately (but you can reduce the risk through sand-boxing on a test site area, away from the real live website).
This is where Query Monitor (the plugin) can help out. Query Monitor has some really cool features which enable you to see how your website is loading, what is affecting its performance and more.
For code breaking, Query Monitor can show you where there are conflicts in php code between different plugins. For me, this was really useful, since a small plugin removal has the benefit of making the website so much smoother and quicker. A quicker website will gain better SEO.
Use GTMetrix/Pagespeed Insights for Page Speed Optimizations
Continuing the discussion of page speed, GT Metrix and Google’s Page Speed Insights are both effective tools to help you decipher where you can improve your website’s performance.
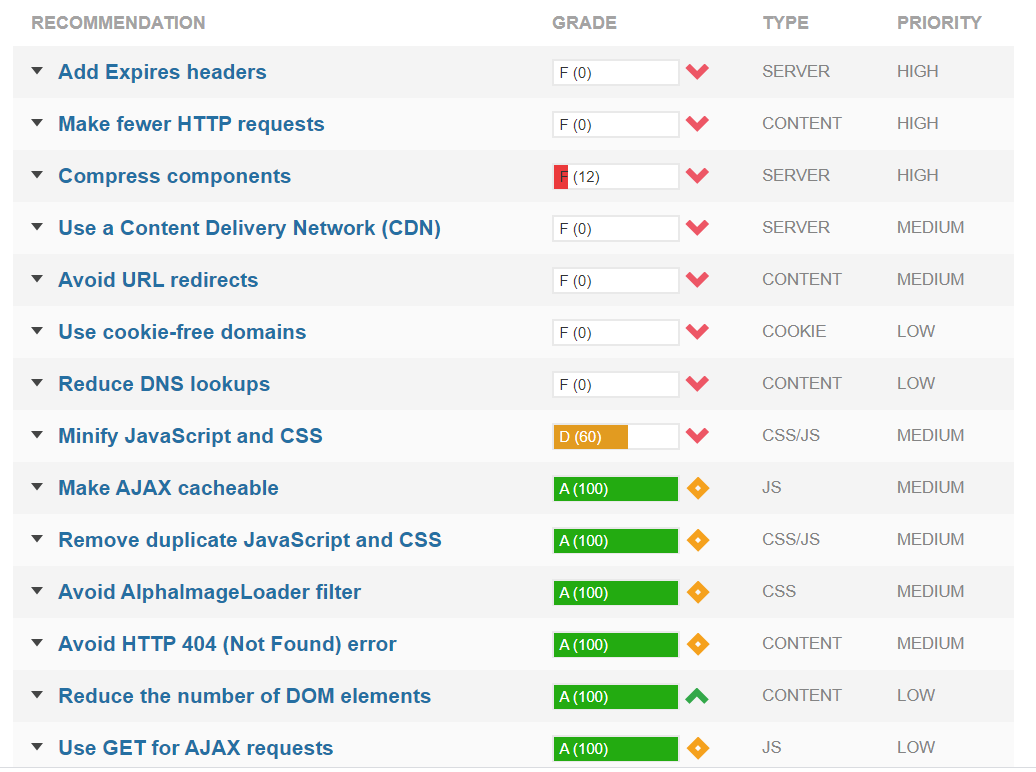
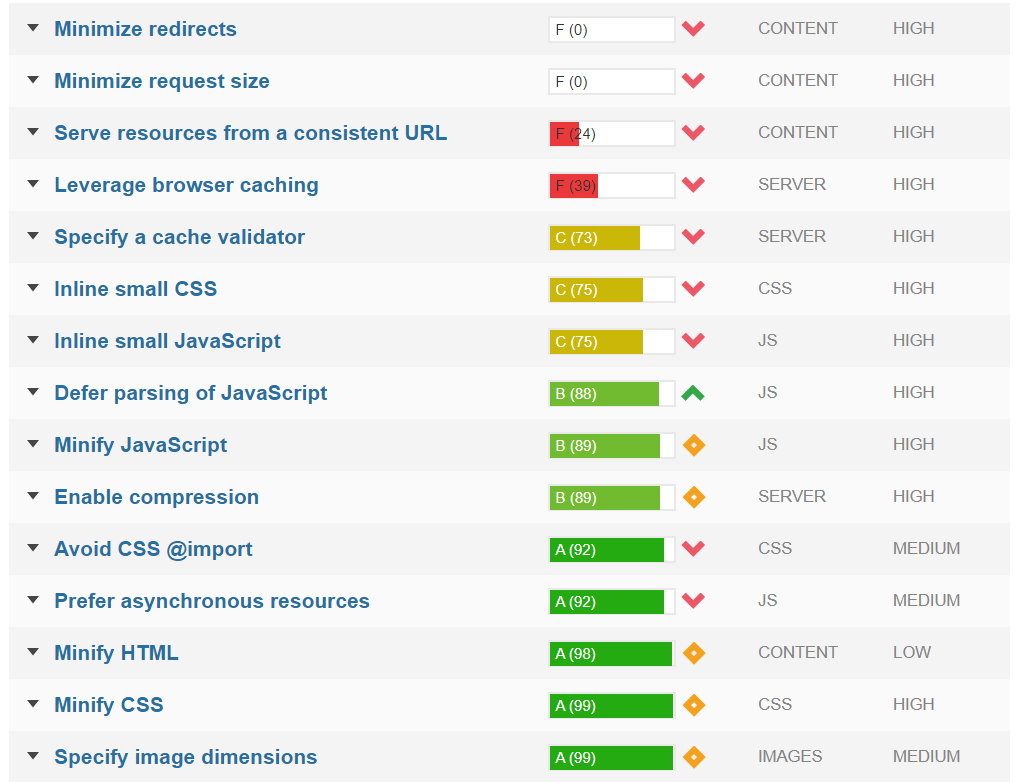
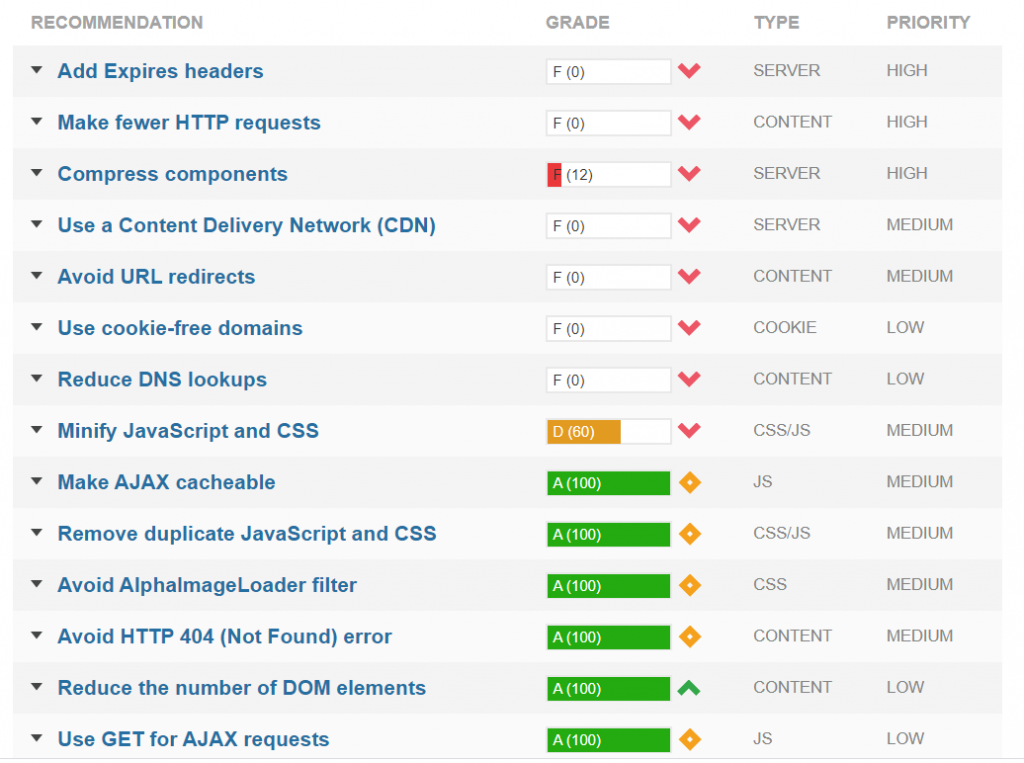
Many of these pointers will relate to your website’s performance, which will affect the SEO and UX web users will have. However, there are some good practices you should do that GT Metrix and Page Speed Insights will be able to let you know. Take the following examples, where it’s clear there is some work in:
- Adding expiring headers
- Making few HTTP requests (use less content/scripts so there are less requests to the server)
- Compress more of the page to save space and improve performance
- Use a content delivery network to improve performance and reduce server load
- Don’t use URL redirects if you can, since each redirect will add time to the loading time of a page/post
- Try not to use cookie-free domains, as adds to the loading time
- Reduce the number of DNS lookups will also improve performance.
And this is from a website that scored 77/100 from page speed insights. There are so many things websites can do to improve performance.
Use Link Whisper for WordPress Websites – More Internal Links = Better SEO
Link Whisper is a really good WordPress plugin that uses AI to automatically show you how you can add internal contextual links to your content. This is great for making new articles. But, it is also, if not more, effective, on existing articles.
Adding internal links to already publisher articles is almost like opening up pandora’s box it seems. It’s time consuming and difficult to find good examples to link to. However, what Link Whisper does is show your orphaned content (content that you have not linked anywhere on your website to), as well as content without any internal links, and shows you suggestions, based on AI, where you can add links to and from the content. For SEO, this has the potential to significantly boost SEO.
Habit of Optimizing Top 3 Articles a day/week for SEO and UX
One of the best habits I have recently got into is in the ‘Rule of 3’ habit. For me, this is that if you are going to do anything to your website, make sure you do it three times. Going to change a post? Change 3. Going to write an article? Write 3. Going to do anything? Do 3. It promotes healthy and good content, helping your SEO efforts.
One of the best examples of this comes with improving existing content already on the website. If you have thousands of pages and content, what pages or posts do you optimize first?
As a rule of thumb, every page or link in your navigation menu has to be as optimized, especially the home page. This is your first port of call.
After this, use Google Analytics to see what are the pages that bring in the top traffic each day (or week, if you have not time to do this each day). Look to make the top three posts of each day (or week) better, with a few extra contextual internal links, different type of content (images, video, audio clips etc.), whilst proof reading and making the readability better with better use of headings, table of contents and more. What you’ll find by doing this is that the rank of your posts will increase, helping to bring even more traffic in. Effectively, your ‘spring cleaning’ old content.
The proof comes from a test I did with SEMRush on one of my websites, Poem Analysis. One of the poetry analysis of a Robert Frost poem called ‘The Road Not Taken‘. I was gaining some good traffic from this, but from the position tracking of SEMRush, it was only ranking in the top 20 for most important keyword search phrases. With this in mind I aimed to improve the article, both in terms of SEO and readability, to get the ranking to improve, to bring more traffic in:
- Making the meta title and description more relevant
- Use a table of contents at the start, so web users know what the content is about
- Add an image
- Highlight important parts of the text, such as a one line summary of the whole poem
- Add links to other contextual pages on the website
- Proof read the whole content again
What I found from making these changes was that web users were staying on the page for longer, with a lower bounce/exit rate too. This, in turned, made clear to Google the content was better. Now, the article is ranking in the top 10, instead of 20, according to SEMRush. Doing three of these a day and you’re whole website will change in a matter of months.