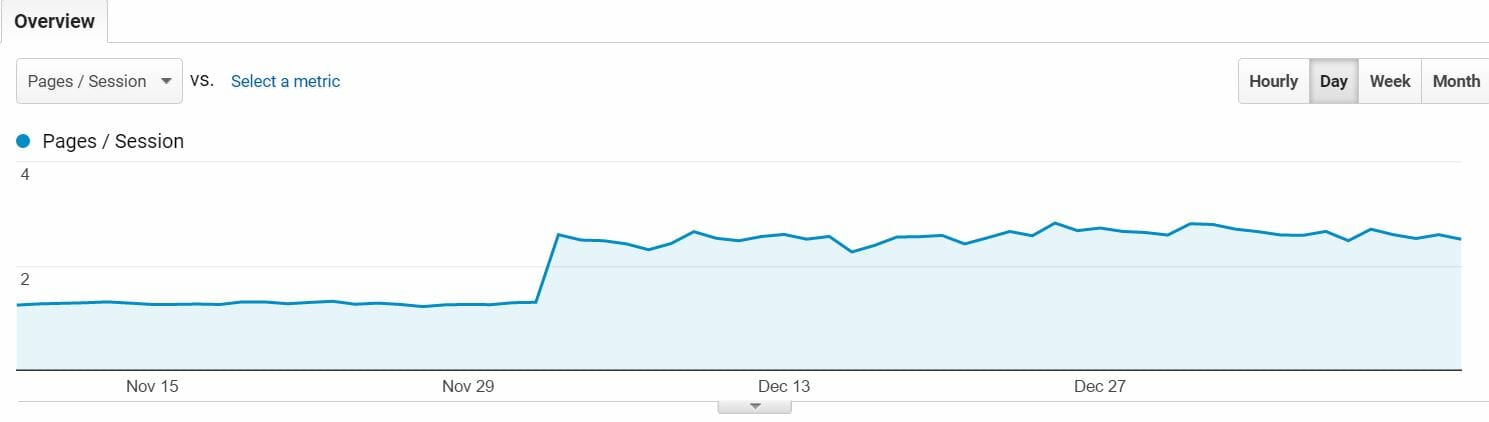
If you keep up to date with PPC.org, you will have read a very interesting article last week which looked into Ezoic, the certified Adsense partner, who claim to improve websites’ earnings from 50-250%. After using them for the past few months, it turns out that they have improved one of my website’s earnings by 90-160%, so they are definately not lying about their figures! The point to mentioning this article is that I shared some of the statistics of my website in the article, to make the review more ‘transparent’ to you, the reader. If you can recall, the article had an image of my pages/visits from Google Analytics:

Firstly, it is important to understand what these statistics mean. In essence, if more people are clicking onto more pages of my website, they are finding less reasons to leave the website and that they are finding the information on the website more useful, or more easily accessible. With this in mind, here are the main changes I made.
Installed a Cache Plugin
I could go into a whole new article about how cache plugins work but it will be a waste of time to define the plugin now. But, at it’s core, a cache plugin works by making the data a web user requests from a website server become less, so that the loading time for websites, in fact, increase – for some websites, this will make a huge difference to loading speeds, often reducing the time to load by more than 50%. For my website, this was the case with the loading time pretty much halving. The quicker a website loads, the more inclined a web user is to stay on the website and not get frustrated and exit the page during loading.
Installed ‘Sticky’ Widgets in Sidebar
‘Sticky’ widgets are fixed widgets in the side which do not scroll with the page but stay ‘stuck’ to the sidebar. Take the sticky widget used on my website:
The widget I have opted to use is a search bar, which provides ‘live’ results (a bit like Google does) so you can see the results without even having to click away from the article the web user is reading. This, I think, made the biggest difference to the website since it enables web users to search any article on the website without moving away from the article they are reading and see the results quickly and responsively.
I think sticky widgets are a great addition to any website because, without them, the sidebar for the majority of websites would be unused once all of the contents of the sidebar have been scrolled past, which is the case for my website evidently.