An area that seems to be gaining some momentum of recent evolves around the load speed of websites. In essence, every website owner will want their website to load as quickly as possible, and this makes sense, right? The shorter the load speed, the less time the web user will be waiting, and the higher the chance they will engage with your website and the contents on it.
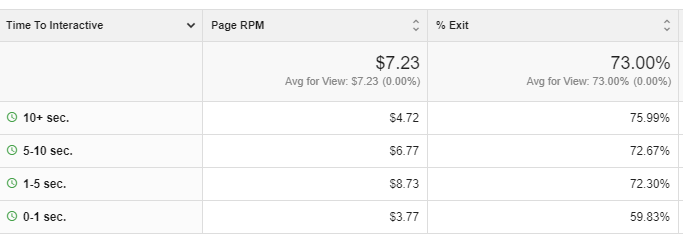
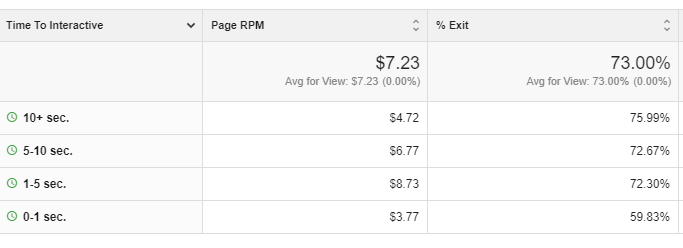
And it’s not just the user experience that benefits – websites running advertising platforms will benefit with a greater revenue per 1,000 sessions. For example, below are some statistics for one of my websites, linking the website load speed to the revenue per 1,000 visitors:
The only rogue stat here is the 0-1 second time to interactive against page RPM – the reason this is the case is that with such a quick load time, the liklihood is that the header bidding software did not fully work, or the number of adverts on the site was significantly reduced due to a lack of competition.
Anyway, you get the idea. Faster websites are better websites. So what really matters when it comes to website load speed? Should you use Pagespeed insights and other standard website speed analytical websites or not?
Time to Interactive (TTI)
As shown in the above image, the stats are not based against loading speed but Time to Interactive (TTI). This is the name denoted to the time it takes for the website to appear loaded enough for the web user to start to engage with it. The website has not finished loading by this point. However, it has loaded enough to provide the necessary functionality.
For this reason, this is the key statistic you should be looking at for website load speed. How often do web users wait for a website to fully load? They don’t. They start scrolling and interacting once they start to see content.
There are a few ways you can do this (where there are many :
- Use a cache – If I asked you to calculate 256/16, what you would likely do is use a calculator, or a bit of short or long division if you only have a pen and paper at hand. The answer is 16. if I asked you the same calculation, you will remember that its 16, so you don’t have to use a calculator or do any short or long division. This is how caching works. Scripts and calculations made that get the same answer are stored in the cache, resulting in much quicker load speeds (since you are not ‘recalculating’ parts of the website).
- Minify javascript and css – Comments and spaces in code takes up space, which is still loaded on websites. Minifying scripts and css removes every space and comment from the code, which will reduce your website’s load time. As well as this, it makes it harder for hackers to read your code too.
- Load render blocking scripts in the <body> rather than <head> – Some scripts on your website do not need to be loaded in the head. They can be pushed back to the body so the more important parts of your website, which reduce time to interactive, are loaded first in the head.