It’s been a long time when Google introduced AMP project in the market. Google unleashed this big project to groom the SEO world with mobile-responsive websites. The concept of Accelerated Mobile Pages was initiated to facilitate mobile-friendly layouts and figure out how they get indexed on major search engine result pages.
AMP & Its Usefulness
AMP is a lightweight version of a webpage which finely strip many elements that slow down a website. It provides marketers a great way to make their webpages load faster on any browser which is beneficial for those who endeavor hard to get their websites load quicker on web browsers.
Today, there is a huge significance of AMP in SEO world as it improved organic search and bring constant traffic for mobile-ready layouts. Ignoring AMP may result in less traffic. In short, when you overlook AMP and don’t include it in your SEO services list, you may observe declines in your mobile organic search results. If you think that gaining excellent organic traffic for your mobile-friendly website is important, then for you adopting accelerated mobile pages project will really matter.
Three Components On Which AMP Works
AMP is a beneficial framework which comprises the following components that perform together to deliver flawless accelerated mobile pages.
AMP HTML
- AMP HTML is the HTML markup with few limitations needed for dependable execution.
- AMP HTML is a markup code which affixed with specific HTML tags.
- These tags are essential to identify different elements in written code like texts and images to accurately analyze information to mobile devices.
AMP JavaScript
- AMP JavaScript library guarantees fast rendering of AMP pages as it executes a larger part of AMP’s markups.
- AMP JS don’t allow third-party instances.
- It performs in controlled portions in order to prevent server overloading and help users fetching multiple commands simultaneously.
AMP CDN
- CDN – Content Delivery Network plays a crucial role in running seamlessly accelerated mobile pages as it expedites the delivery of content to a mobile device.
- This is considered as one of the critical element of AMP technology.
- It acts by storing the elements from the similar AMP pages available on the server to ensure faster delivery.
Powerful Impacts of AMP On SEO
Fast-loading webpages establish strong readers’ relationship. Speed is something which primarily required to publishers as well as readers as it ensures reliable SEO results. If readers/visitors find your mobile webpage speedy, it transforms to more views which further result in enhanced sharing and content engagement.
Let’s Have A Peep At AMP Affects On SEO:
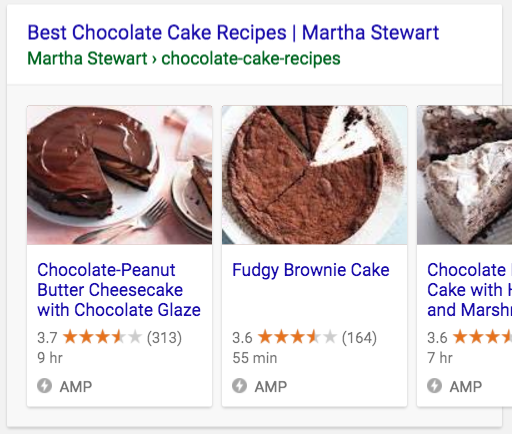
- Increased Visibility Through Carousel
On Google’s News, Carousel appears above-the-fold hence receives way more responses than organic search results. When you use AMP technique, your webpage will appear on the of the Google’s news and ultimately get more views. AMP improves visibility factors for a webpage and influence visitors to make clicks for the same. In short, carousel certainly helps to get more visitors to your website.
- Enhanced Mobile Ranking
Being an SEO expert, you should realize that ignoring mobile website trends is not a wise decision. A large part of audience prefers accessing things using their mobile devices which indicates that mobile features are crucial to include in your website design. It is true that implementing AMP technology will not directly affect your website’s mobile ranking, but it helps users to recognize the best and fast-loading mobile websites which eventually results in increased visits.
- Exceptional User Experience
Exceptional user experience is key to success for a website. It plays a significant role when it comes to optimizing a website for search engines. In the context of attaining extravagant user experience for mobile ranking, AMP project is beneficial to go with. It lets users access the content on carousel without having a visit to your site. Users wait for the pages to load and when they think your site is worth scrolling then only the website gets explored.
- Improved CTR
There are better chances that your webpage gets more clicks by mobile users providing your page has an AMP label. It also notifies that users would not end up disappointed by slow loading website design. Observation says that if you have two webpage options one is with AMP label and another one is non-AMP then people will instantly click accelerated mobile pages which eventually provides better click-through rates.
- Elevated Ad Performance
It is true that ads on AMP actually perform better as these get quickly displayed on the screen without buffering. When you integrate AMP in your ads, these are likely to see more by viewers. The mobile pages when accompanied with carousel display truly provide more exposure to the ads. So, there is no loss in choosing AMP as your website rank booster.
Sum Up:
Undoubtedly, it will take a little time to get proper insights of how AMP actually works, but it’s truly worth using it as a rank booster. Accelerated mobile pages are very effective and these really work as traffic enhancer for mobile pages. Using AMP benefits you with so many impressive advantages among them one is fast-loading websites. Implement this technique and see drastic changes in your website ranking.