A critical element to every website comes with the navigation menu – the menu that appears at the top of websites which allows the web user to browse different areas of it. Having a well designed navigation menu has the benefit of:
- Making your website easy to browse and explore the different areas of it
- Improve the time on site, pages/visit and other user experience focused metrics:
- Improving the user experience for web users coincidentally tends to improve the revenue opportunities for the website too
- SEO gains – having a well designed navigation menu, where you link to a good crawl of pages from around your site, had the added benefit of gaining your website good SEO too.
With this, here are some good practices and tips to take on board with the design of your website’s navigation menu.
Only add useful links
It can be quite easy to clutter up a navigation menu of a website with many drop downs and many different links the web user can click onto. However, at its core, you need to remember what the objective of the navigation menu is. It isn’t to help web user find the specific page they want to – it’s to push them to an area of a website which they can explore further. For this reason, try to limit how many links and hover effects you have in the menu, and try to link to generalised areas of the website.
Be Specific
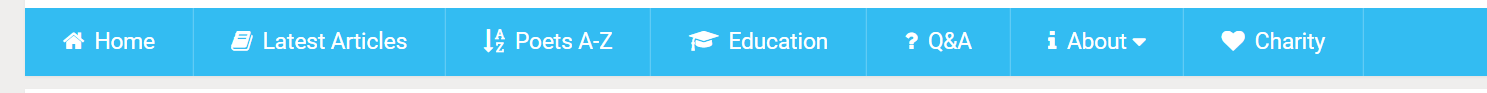
There’s nothing worst than a navigation menu that doesn’t really tell you what you are going to land onto if you click on any of the links. For example, using words such as ‘Blog’, ‘About’, ‘Service’ and ‘Product’ will not help the CTR of these links in the menu than if you used ‘Latest articles’, ‘Our Story’, ‘What we offer’, and specific product names.
The more specific you can, the higher the liklihood that web users know exactly what they are clicking onto, helping to reduce the bounce rate of links in your menu.
Try not to use drop down menus
Linking to the first point, drop down menus tend to occur on navigation menus when the first point needs to be expanded, to present different links on that topic. However, the problem with doing this is that it enables web users to skip past top level pages of your website, resulting in a reduced pages/visit.
If you feel the need to use drop downs, ask yourself if you really need it, or if you can create the same functionality through a top level page, linking to all of the drop down elements on the top level.